Note : cet article a été rédigé il y a quelques années et n’est peut-être plus à jour.
Shopify est un outil très puissant : outre le fait qu’il soit possible de créer des boutiques en ligne très rapidement, grâce à une banque de thèmes très fournie, il est également très aisé pour les développeurs de concevoir leurs propres thèmes de A à Z.
Shopify peut néanmoins rapidement devenir limité sur certains aspects : il est très difficile d’ajouter à Shopify des fonctionnalités non-existantes.
J’ai récemment travaillé sur un projet qui nécessitait que j’intervienne sur le code des pages de paiement de Shopify. Malheureusement, Shopify interdit aux développeurs de modifier le code de ces pages. Ce qui peut se comprendre : cela pourrait causer un réel problème de sécurité.
Une solution envisagée fut d’ajouter du javascript aux pages de checkout. Même problème : il est impossible de modifier le code source du checkout. Mais après quelques recherches, j’ai trouvé une solution pour ajouter du javascript.
Avant de commencer
Avant d’ajouter du code Javascript au checkout de Shopify, gardez bien en tête qu’il s’agit de pages de paiement, et que la sécurité des données transmises par l’utilisateur doit passer avant tout. De même, rappelez vous que votre code pourrait ne pas fonctionner convenablement si il n’est pas écrit comme il faut.
Tout se passe dans l’interface d’administration
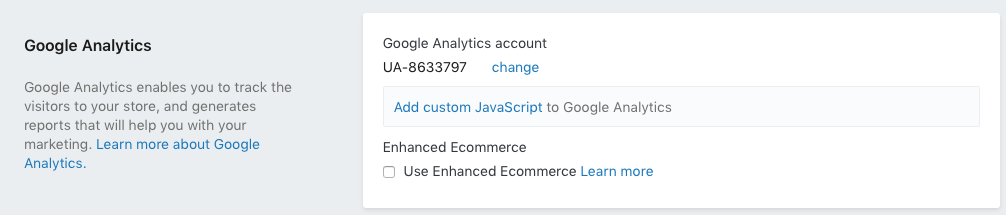
Rendez-vous dans Online Store > Préférences, puis descendez jusqu’à la section Google Analytics. Ajoutez votre code de suivi Google Analytics, puis sauvegardez les modifications.
Vous devriez avoir ça :

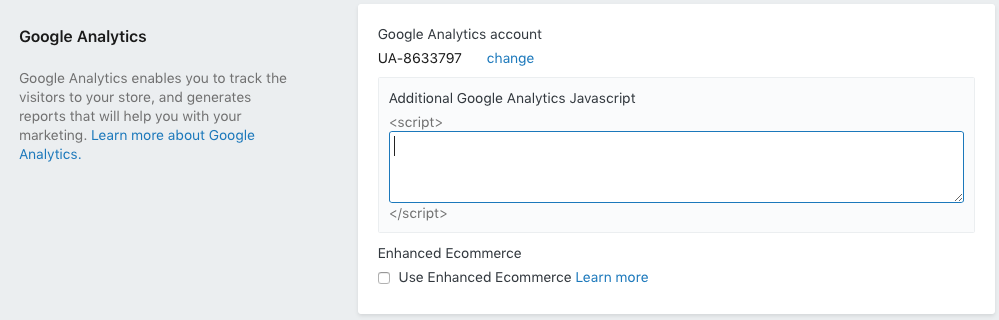
Ensuite, cliquez sur Add Custom Javascript. C’est ici que la magie a lieu. Insérez votre code javascript à cet endroit, puis sauvegardez. Attention : vous ne pouvez ajouter que du javascript pur : pas de jQuery.

Détecter que l’on est bien sur le checkout
Le code que vous venez d’ajouter sera mis automatiquement sur la totalité des pages de votre site web. Faites donc attention à ce que vous y mettez.
Il existe une solution pour détecter que l’on est sur les pages de paiement : à l’aide d’un simple if.
if(typeof Checkout === 'object'){ if(typeof Checkout.$ === 'function'){ // Ajoutez ici votre code alert('Pages de checkout'); } }En faisant ainsi, le code ne sera exécuté que sur les pages du checkout, à savoir les pages de saisie de l’adresse, d’informations de paiement, de livraison et la page de confirmation d’achat.
Conclusion
Finalement, la solution pour ajouter du javascript sur les pages de checkout est assez simple. Gardez en tête que le code javascript ajouté au checkout peut poser un problème de sécurité sur ces pages. Vérifiez donc toujours que votre code n’empêchera pas le bon fonctionnement des pages de paiement.
